When we are open a website we see many times the related contents are appearers in the below of the post. what is the benefit to add that type of gadget in website.
Increase page-views:-
when the user of your site saw the related content of his or her interest so he/she defiantly click that page so your page-views are increases and user was satisfied.keep readers engaged:-
this type of widget link the article that are interesting to readers of the particular post, that keep them engaged the user with your blog.=> Goto http://www.linkwithin.com/learn
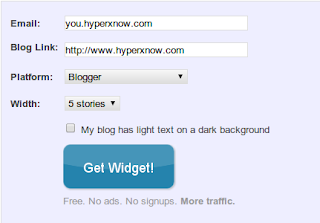
=> On right hand side there will be this form to fill. Fill out that And click on 'Get widget'.
=> In the next page, details on how to install will be given clearly. Click on install widget on the top.
=> In a new tab this window will be displayed. Hit on Add widget here.
Realated Post
Run facebook on low network
Facebook HD for windows phone free Download
Social network monitor your childreens accounts.
Facebook Messenger for firefox free
Connect your facebook to outlook.com
Facebook HD for windows phone free Download
Social network monitor your childreens accounts.
Facebook Messenger for firefox free
Connect your facebook to outlook.com