As we know that facebook is the most social communication system in the whole world, we see many site give the opportunity to log in with your facebook account. as same here is for blogger website there is a find us on facebook & facebook like box are available in facebook social plug-ins..
Want to add this so follow the steps:-
step 1: copy the link or URL of your facebook page.
step 2: just goto or click http://developers.facebook.com/docs/reference/plugins/like-box/
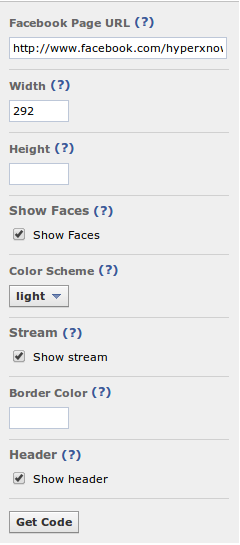
step 3: Paste your coped URL on the box give "facebook page URL"
step 4: get code
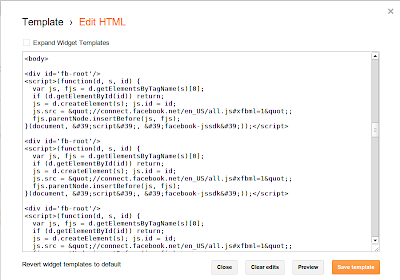
step 5: If your template tags are in HTML5 so place the code before your <body> tag in you edit
template setting.
step 6: Goto layout => add a gadget => HTML/java script => paste the coped tags on it.
Realated Post
Run facebook on low network
Facebook HD for windows phone free Download
Social network monitor your childreens accounts.
Facebook Messenger for firefox free
Connect your facebook to outlook.com
Facebook HD for windows phone free Download
Social network monitor your childreens accounts.
Facebook Messenger for firefox free
Connect your facebook to outlook.com